按照此教程设置插件之前请确保你已经安装了“[维清]微信登录”插件,若没安装请前往以下地址下载安装:
下载地址:http://addon.discuz.com/?@wq_login.plugin
第一步:基本设置
一、设置AppID与AppSecret。
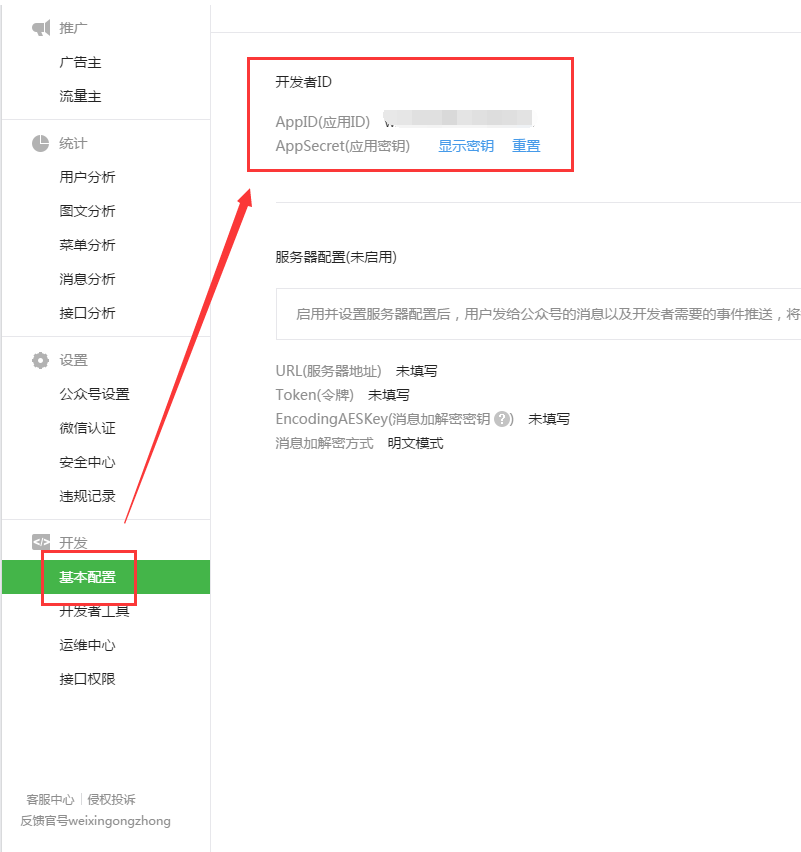
1、到公众号后台查看AppID与AppSecret,如图所示:

2、把AppID与AppSecret复制到插件后台,如图所示:

二、授权回调页面域名。
1、把你的域名填写到公众号后台,不用http://开头,也不用/结尾,操作步骤如下:
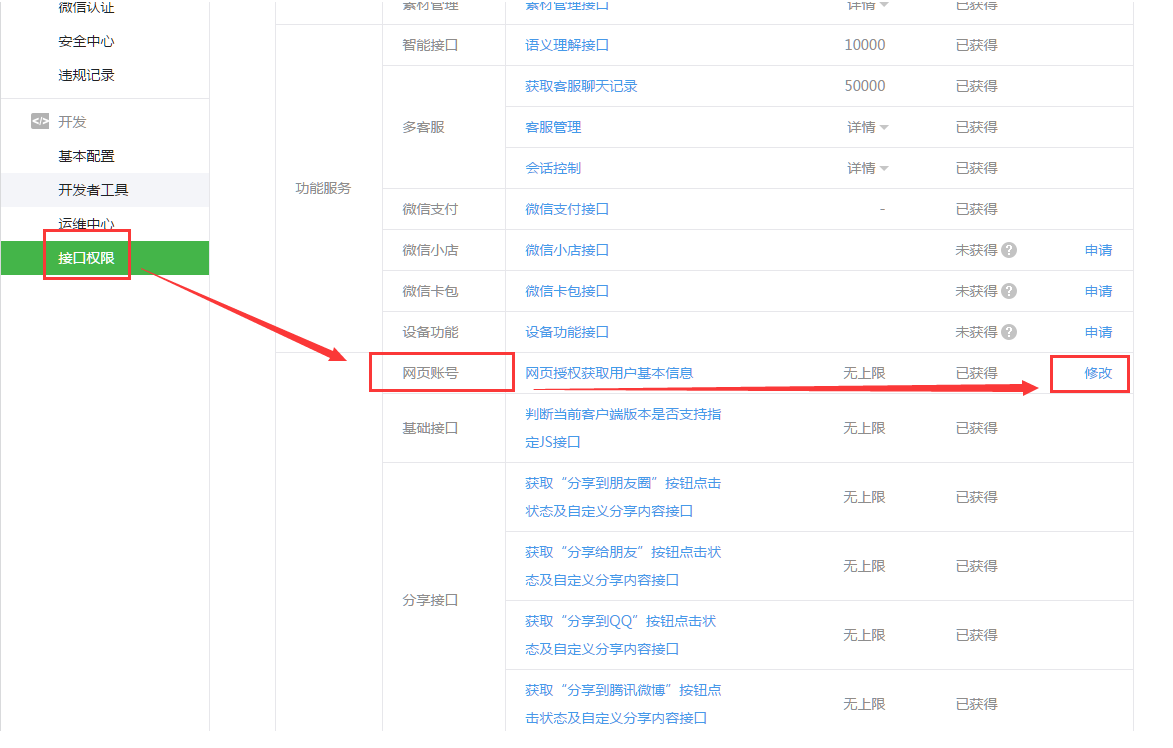
首先,进入接口仅限页面,找到“网页帐号”选项,点右边的修改按钮,如图所示:

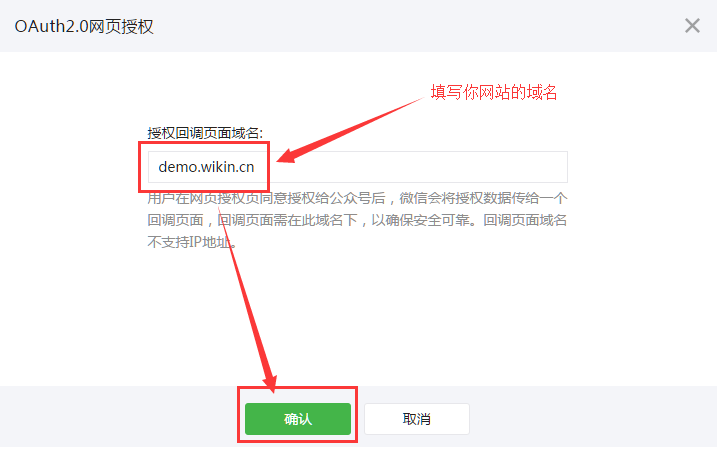
然后,填写你的域名,点击确定,如图所示:

2、把这里设置的域名,复制到插件后台,如图所示:

注意:
(1)、一定要保证公众号后台填写的授权回调页面域名与插件后台填写的授权回调页面域名是一致的,否则会无法正常使用微信登录!
(2)、一定要确保您的公众号是认证服务号,否则你无法在公众号后台找到授权回调页面域名的设置项。
如果授权回调域名已经被别的项目使用了请按以下教程进行兼容处理:
如果占用你回调域名的项目是PHP的,而且不是discuz项目,那么可以按以下教程操作:
假设你的授权域名填写为www.aaa.com
1、点击以下网址下载plugin.php文件,上传到www.aaa.com项目的根目录下;
下载网址:https://wiki.wikin.cn/t-21620-1-1.html
2、去微信登录插件后台的授权回调域名填写www.aaa.com就可以了;

二、如果你希望用户在使用该插件的过程中相关拥有模板消息通知功能请按以下教程进行相关设置。
1、进入“模板库” 搜索 “安全事件通知”(A、注意一定要搜索中文“安全事件通知”不能搜索编号;B、这个模板属于IT软件与服务行业),找到编号为OPENTM401535248的模板,点详情,如图所示:

2、点击添加,请认准编号OPENTM401535248,如图所示:

3、复制模板ID填写到插件后台:


四、对剩余设置项进行基本的设置。
第二步:相关APP微信登录兼容(安装微信登录正式版的可忽略此步骤)
打通小云APP微信登录
一、打通前提条件;
1、存在小云APP,并且APP能使用微信登录;
2、已安装 [维清]微信登录小云APP打通版,若没安装请按以下地址下载安装;
下载地址:http://addon.discuz.com/?@wq_login.plugin.73855
3、[维清]微信登录插件 所使用的已认证服务号已绑定到微信开放平台,若还没有绑定请按以下教程进行绑定:
进入管理中心

添加要绑定的公众号

绑定成功后在以下截图列表中会显示

4、在 [维清]微信登录插件 后台开启打通小云APP设置项;

二、修改小云APP客户端文件内容;
1、打开 网站根目录/mobcent/app/controllers/user/WxLoginAction.php 文件;

2、快捷搜索private function wxlogin定位到此处进行代码修改,复制以下代码将修改前截图中红色方框的内容替换为以下复制的代码并保存;
复制以下代码:
if ($json['unionid'] != '') {
$wxtUserInfo = AppbymeConnection::getMobcentWxinfoByUnionId($json['unionid']);
}
if (!$wxtUserInfo && $json['openid']) {
$wxtUserInfo = AppbymeConnection::getMobcentWxinfoByOpenId($json['openid']);
}
if ($wxtUserInfo && $json['unionid'] && !$wxtUserInfo['unionid']) {
DbUtils::getDzDbUtils(true)->update('UserWxconnect', array('unionid' => $json['unionid']), '`uid`=' . $wxtUserInfo['uid']);
}
if (!$wxtUserInfo && $json['unionid']) {
$wquserinfo = DbUtils::getDzDbUtils(true)->queryRow('SELECT * FROM %t WHERE unionid=%s', array('wq_login_member', $json['unionid']));
if ($wquserinfo) {
$wxtUserInfo = array(
'uid' => $wquserinfo['uid'],
'status' => 1,
'type' => 1,
'param' => $json['unionid']
);
}
AppbymeConnection::insertMobcentWx($wxtUserInfo);
}
修改前

修改后

以上操作完成后网站微信登录与APP微信登录用户数据同步功能便成功打通
打通马甲APP微信登录
一、打通前提条件;
1、存在马甲APP,并且APP能使用微信登录;
2、已安装 [维清]微信登录马甲APP打通版,若没安装请按以下地址下载安装;
下载地址:http://addon.discuz.com/?@wq_login.plugin.73854
3、[维清]微信登录插件 所使用的已认证服务号已绑定到微信开放平台,若还没有绑定请按以下教程进行绑定:
进入管理中心

添加要绑定的公众号

绑定成功后在以下截图列表中会显示

4、在 [维清]微信登录插件 后台开启打通马甲APP设置项;

二、马甲APP客户端文件内容的修改;
1、打开文件 网站根目录/magapp/Lib/Action/Mv3/UserAction.class.php;

2、搜索$connectModel = M('UserWxconnect');定位到此处进行代码修改,复制以下代码将修改前截图中红色方框的内容替换为以下复制的代码并保存;
复制以下代码:
if ($unionid) {
$accessRow = $connectModel->where(array('unionid' => $unionid))->find();
}
if ($openid && !$accessRow) {
$accessRow = $connectModel->where(array('openid' => $openid))->find();
}
if ($accessRow && $unionid && !$accessRow['unionid']) {
M('UserWxconnect')->where(array('uid' => $accessRow['uid']))->save(array('unionid' => $unionid));
}
//打通维清微信登录插件所用
if (!$accessRow && $unionid) {
$wquserinfo = M('WqLoginMember')->where(array('unionid' => $unionid))->find();
if ($wquserinfo) {
$accessRow = array(
'uid' => $wquserinfo['uid'],
'openid' => $openid,
'unionid' => $unionid,
'appid' => $appid
);
}
M('UserWxconnect')->data($accessRow)->add();
}
修改前

修改后

二、马甲APP数据库配置; 进行插件后台 马甲APP数据库配置 模块下进行马甲APP数据库连接的信息配置,配置完成 提交后 点击 点击测试数据库连接 进行连接测试,如提示 连接成功 则表示数据信息填写正确,否则请检查所填写的信息是否正确。

填写完成提交后进行连接测试

