使用须知:根据该教程生成小程序前请确保你已经成功在微信公众平台注册属于自己的小程序
一、注册维清登录帐号(如果已经存在登录帐号可跳过此步骤)
如果您没有在维清注册属于自己的登录帐号请前往维清注册登录帐号,该帐号最终会和将要生成的小程序绑定;教程如下:

二、添加维清指定的HTTPS域名作为您将要生成的小程序合法域名之一
因最终生成的小程序部分数据接口需要走维清,所以需要将console.wikin.cn域名添加为小程序的合法域名之一,此操作是必须执行的,教程如下:
1、复制console.wikin.cn地址前往微信公众平台登录小程序帐号并进入后台进行request合法域名添加。


三、填写小程序基本信息并创建小程序
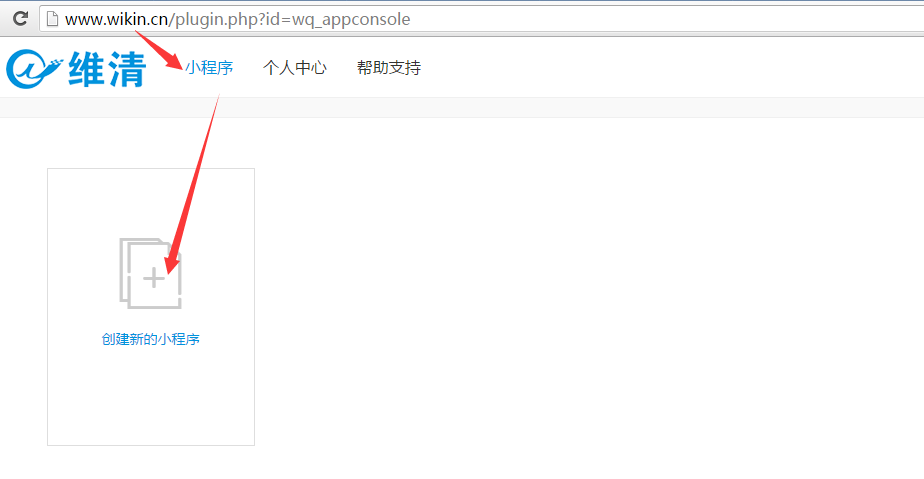
1、前往维清小程序生成平台填写小程序的基本信息并创建。教程如下:


体验版和正式版的区别已在小程序生成平台使用教程-体验版和正式版的区别进行说明,此处不再进行说明。
注意:
页面主色调 将决定小程序最终生成后页面的主要颜色,且不可修改,请谨慎设置; 底部菜单文字颜色 将决定小程序最终生成后底部菜单未选中时的主要颜色,且不可修改,请谨慎设置;
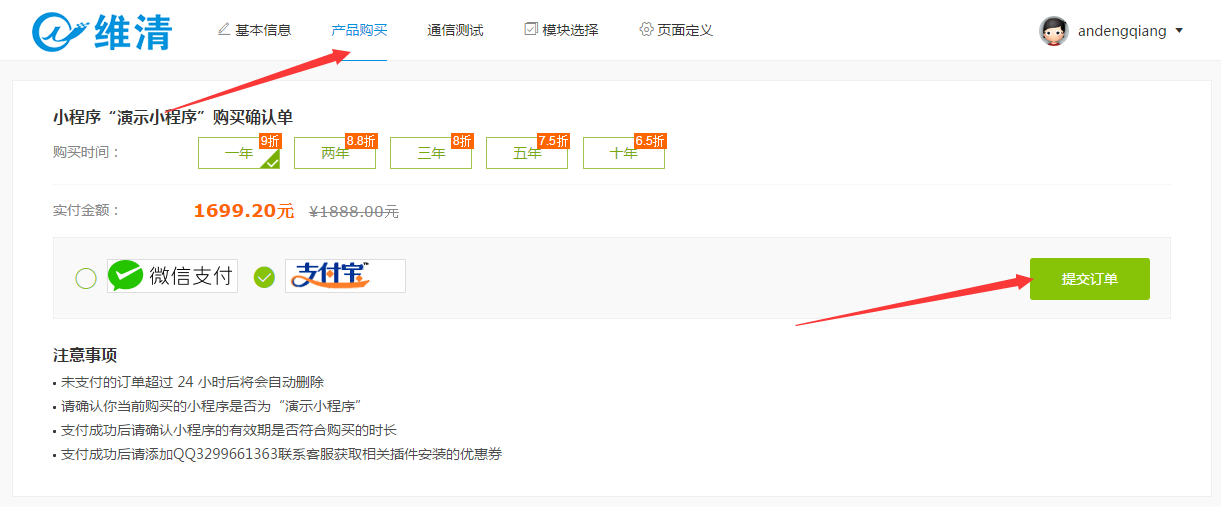
四、对创建的小程序进行首次购买付费
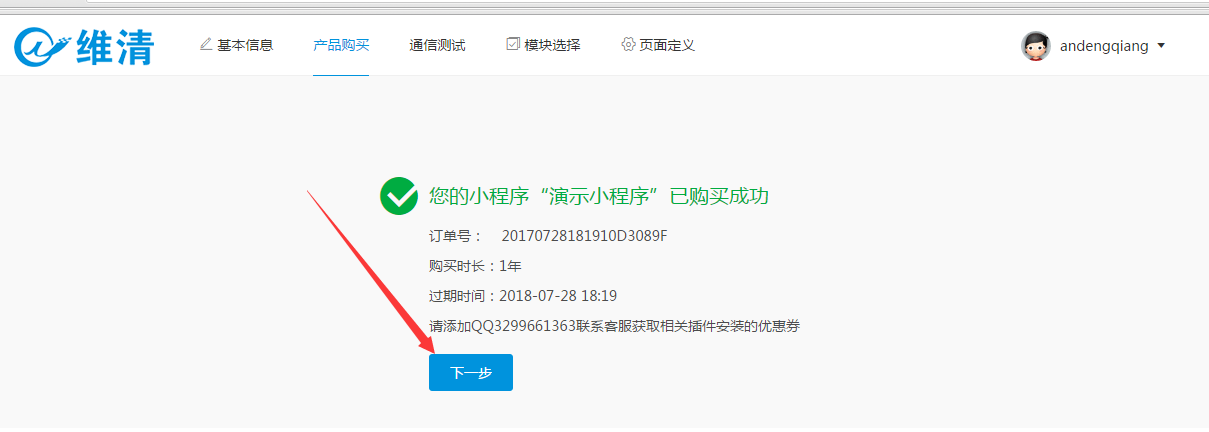
确认当前购买的小程序信息无误后选择相应时长进行支付,支付成功后联系QQ3299661363获取优惠券进行相关接口插件和扩展的安装,安装完成后回到支付页面点击下一步进行接口的通信测试。


五、对小程序相关的地址进行通信测试
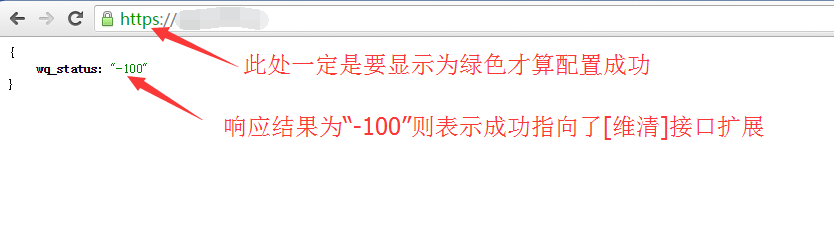
1、配置网站的HTTPS域名给小程序请求数据使用,该HTTPS域名必须是小程序微信平台后所填写的 request合法域名,如果你还没有设置自己网站的request合法域名,请前往设置,具体的设置方法和本教程的第二步设置维清指定的HTTPS域名一样,设置成功后进行HTTPS环境的配置,此处提供了腾讯云针对不同服务器的配置和微信官方提供的配置教程,您也可以根据其他教程文档进行部署,注意:配置好的HTTPS域名必须指向[维清]接口扩展安装目录,配置成功后可直接访问所配置的HTTPS域名,如果显示以下结果则表明配置成功且成功指向了[维清]接口扩展安装目录。

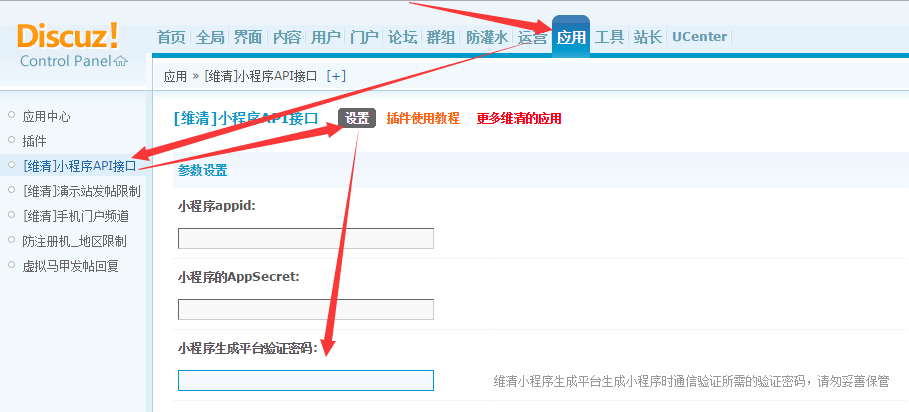
2、验证密码设置,该密码请妥善保管,主要用于和维清生成平台的通信验证,此密码修改后请第一时间到维清生成平台对相关的小程序进行同步修改以确保小程序的正常运行。



3、网站地址,主要指接口插件wq_wechatapi安装的网站,该地址用于专题插件的数据获取、小程序有效期的更新等操作,填写时开头不要加http://结尾不要加/。
4、接口地址,主要用于小程序页面数据交互时使用的地址,该地址必需是要修改的小程序在微信公众平台所填写的request合法域名,并且该地址的指向的是维清扩展wxapp所安装的目录,填写时开头不要加https://结尾不要加/。
5、填写完成后提交进行通信测试。
六、DZ系统模块的勾选
通信测试正常后进行小程序包含的DZ功能模块勾选,页面已列出了目前支持的DZ功能,可选模块指论坛不常用功能,必选模块一般指论坛的常用功能,不可缺少的。您可以根据网站所开放的功能进行相应的选择。
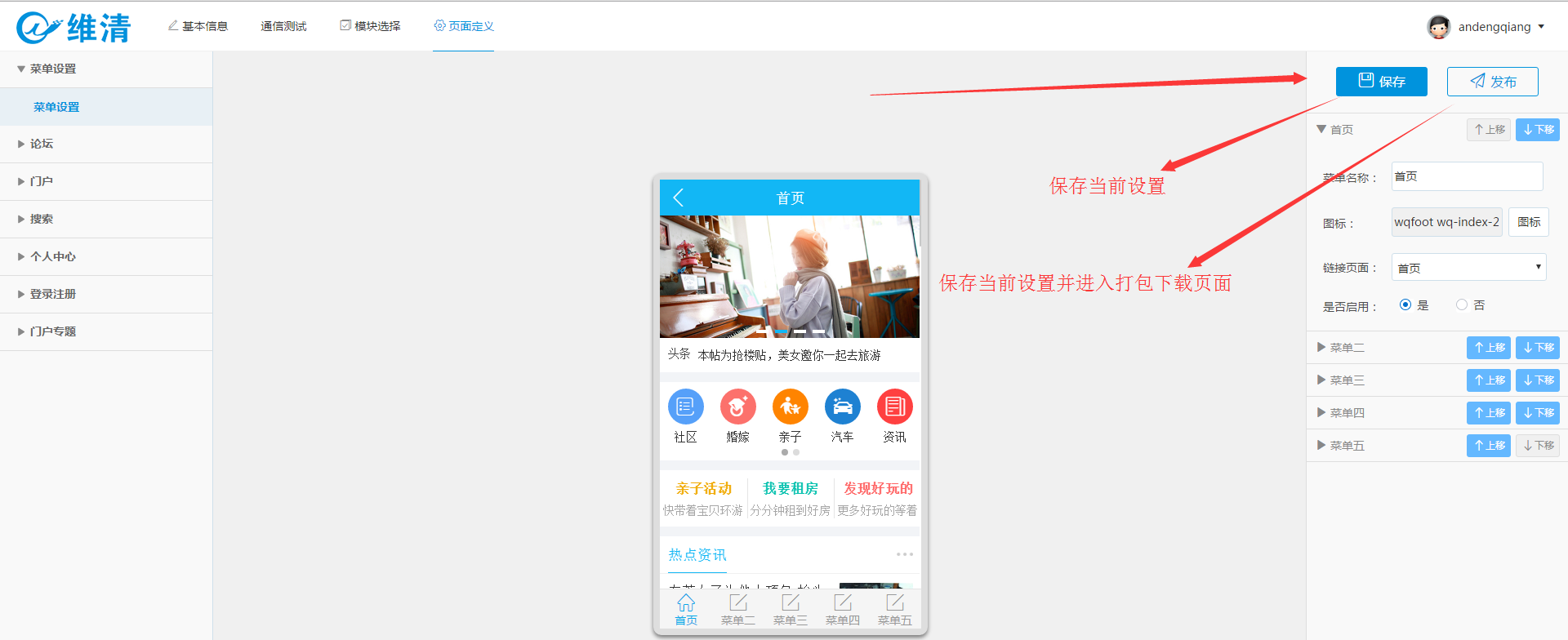
七、小程序页面设置
注意事项:除了要设置的菜单当前链接页面是专题页面,修改链接页面为其他专题页面的情况以外,其余菜单相关的设置都必需重新打包下载(已上线的需要重新提交微信官方审核)才能生效;
1、菜单设置指对小程序底部的菜单进行设置,创建小程序时系统默认生成五个(小程序本身最多只支持五个)菜单,你可以在页面定义模块下对五个菜单进行相应设置,上下移动控制菜单的显示顺序,是否启用控制菜单是否在小程序端开启,链接的页面表示该菜单所链接的页面;

2、菜单设置之相关ID,菜单链接的部分页面需要填写相关ID,此选项表示该页面的数据需要填写相应的ID才能获取到相应数据,该ID必需是网站真实存在的ID,例如:如果菜单A的链接页面为帖子详情,则需要填写指定的帖子tid(网站真实存在的tid)。

3、页面基本设置,指对相应的页面进行页面标题和分享标题(开启分享的情况下)以及展示风格的设置,以上说明的三个设置修改保存后会实时同步到小程序,无需重新打包下载,在设置展示风格时,有的页面只存在一种选择,该情况表示所设置的页面目前仅存在默认的风格。

4、设置完成可点击保存(对设置进行保存)和发布(保存设置并进入打包下载页面)。

页面设置的注意事项:
A、如果进入页面定义模块时提示专题数据获取失败:当前设置的通信密码有误则表示当前要设置的小程序与您网站[维清]接口插件后台设置的验证密码不一致,此时需要到维清生成平台通信测试模块下更新当前小程序的验证密码和您网站[维清]接口插件后台设置的验证密码一致。
B、菜单名称、图标、显示顺序、是否启用在打包下载后(包括上线后),重新设置不会实时同步到小程序,需要重新打包下载(已上线的需要重新提交审核),请在提交审核前确认好相关的设置;
C、菜单链接页面的相互转换规则,如果当前链接页面为专题,修改成其他专题页面时无需重新打包下载即可实时同步到小程序(上线的无需重新提交审核),如果修改成系统页面(非专题),需要重新打包下载(上线的需要重新审核),如果当前链接的是系统页面,不管修改成专题页面还是其他系统页面都需要重新打包下载(上线的需要重新审核);
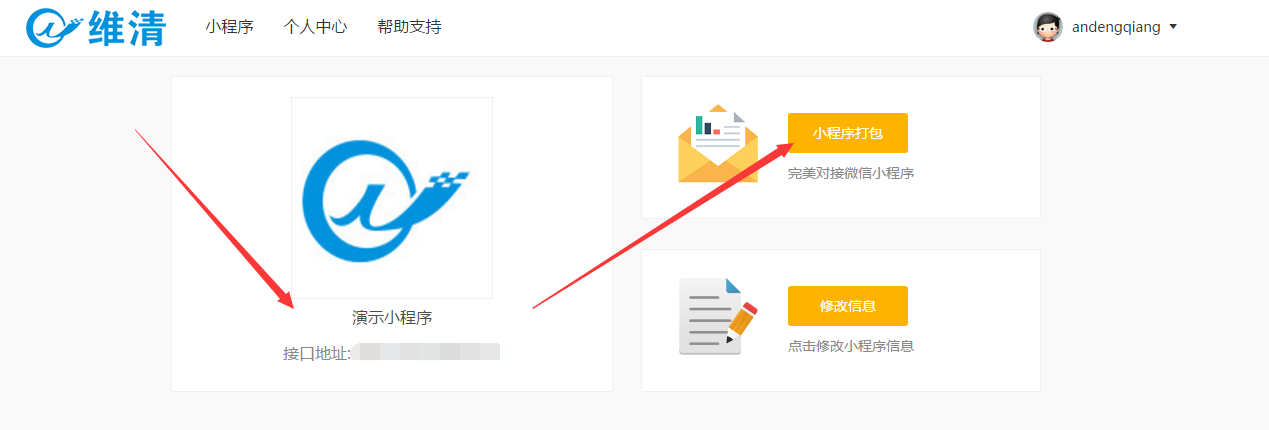
八、打包下载当前小程序文件包
确认当前小程序信息无误后点击小程序打包。

小程序文件包下载。

九、相关环境安装及系统文件修改
1、开启网站PHP的mcypt扩展(已经开启该扩展可跳转此步骤)。
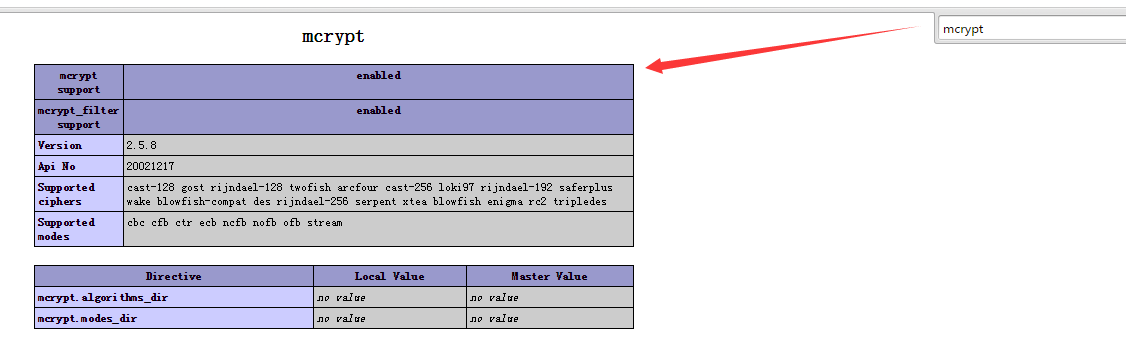
A、检测网站是否已经开启mcypt扩展。
一、在网站任意可访问目录创建以.php为扩展名的检测文件,在该文件中写入以下检测代码并保存;
<?php
phpinfo();
?>
二、在浏览器中根据检测文件存放的位置访问该文件,按快捷键Ctrl+F搜索关键字mcrypt,如果搜索到的内容中存在以下截图中的内容则表示您的网站本身已经开启该扩展

B、如果网站未开启该扩展则按下列的两种方式进行开启。
一、如果网站本身支持yum安装请直接使用相关服务器链接工具连接服务器后运行命令yum install php-mcrypt进行安装,运行成功后重启服务器并按照上面的 检测网站是否已经开启mcypt扩展 检测是否安装成功。
二、如果网站不支持yum安装可以 参考教程 进行安装,您也可以根据其他教程进行安装,推荐联系服务器的服务商帮助安装或网站的运维人员进行安装,安装成功后请按照上面的 检测网站是否已经开启mcypt扩展 检测是否安装成功。
2、修改网站discuz的系统文件。
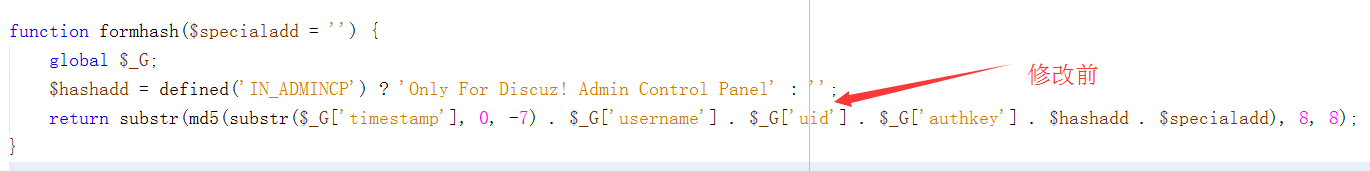
A、文件function_core的修改,使用任意编辑器打开网站discuz的安装目录下的source/function/function_core.php文件,搜索关键字formhash并定位到该位置进行修改。
插入以下代码
if ($_SERVER['HTTP_WQSALTKEY'] && $_G['uid'] && !$_G['wq_flag']) {
$username = '';
$uid = 0;
return substr(md5(substr($_G['timestamp'], 0, -7) . $username . $uid .
$_G['authkey'] . $hashadd . $specialadd), 8, 8);
}
修改前

修改后

B、文件discuz_application的修改,使用任意编辑器打开网站discuz的安装目录下的source/class/discuz/discuz_application.php,搜索关键字empty($this->var['cookie']['saltkey'])并定位到该位置进行内容替换。
替换的代码
if ($_SERVER['HTTP_WQSALTKEY']) {
$this->var['cookie']['saltkey'] = $_SERVER['HTTP_WQSALTKEY'];
} else {
$this->var['cookie']['saltkey'] = random(8);
dsetcookie('saltkey', $this->var['cookie']['saltkey'], 86400 * 30, 1, 1);
}
修改前

修改后

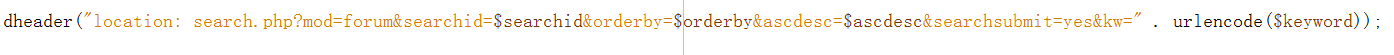
C、文件search_forum的修改,使用任意编辑器打开网站discuz的安装目录下的source/module/search/search_forum.php,搜索关键字location: search.php并定位到该位置进行内容替换。
替换的代码
if ($_GET['apiurl'] && $_GET['appid']) {
$_GET['searchid'] = $searchid;
$url = $_GET['apiurl'] . "index.php?" . http_build_query($_GET);
dheader("location: $url");
} else {
dheader("location: search.php?mod=forum&searchid=$searchid&orderby=$orderby&ascdesc=$ascdesc&searchsubmit=yes&kw=" . urlencode($keyword));
}
修改前

修改后

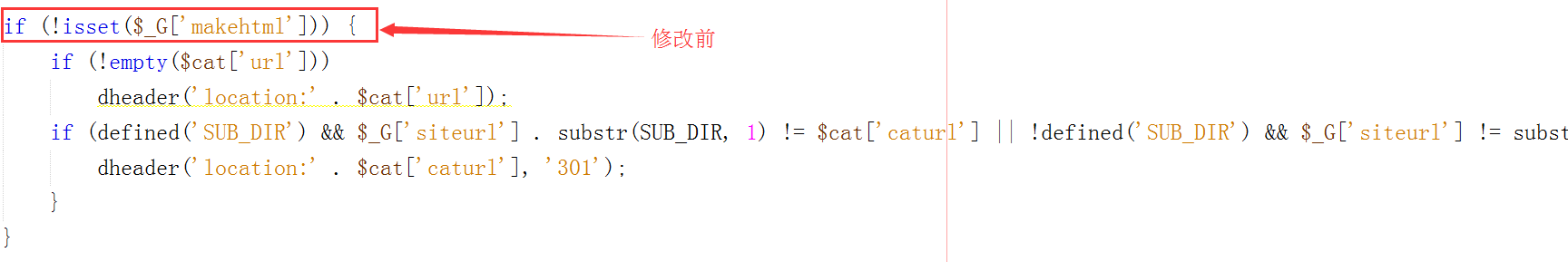
D、文件portal_list的修改,使用任意编辑器打开网站discuz的安装目录下的source/module/portal/portal_list.php,搜索关键字!isset($_G['makehtml'])并定位到该位置进行内容替换。
替换的代码
if (!isset($_G['makehtml']) && !isset($_GET['wq_notdheader'])) {
修改前

修改后

3、接口插件相关设置项填写。
A、小程序appid和AppSecret填写
一、进入微信公众平台并登录小程序的帐号;

二、扫码成功后进入 设置-->开发设置菜单下即可获取到小程序appid和AppSecret,每次重置AppSecret后第一时间请同步修改[维清]接口插件后台的小程序的AppSecret以确保小程序的正常运行。



B、小程序请求的接口地址填写
该地址必需是小程序在微信公众平台所填写的合法地址,并且该地址的指向的是维清扩展wxapp所安装的目录,填写时开头不要加https://结尾不要加/。


C、二级域名跳转的网站主域名填写
该地址指您discuz所安装网站地址,也就是接口插件所安装的网站地址,填写时开头不要加http://结尾不要加/。

十、预览打包下载的小程序
1、下载开发者工具并安装。
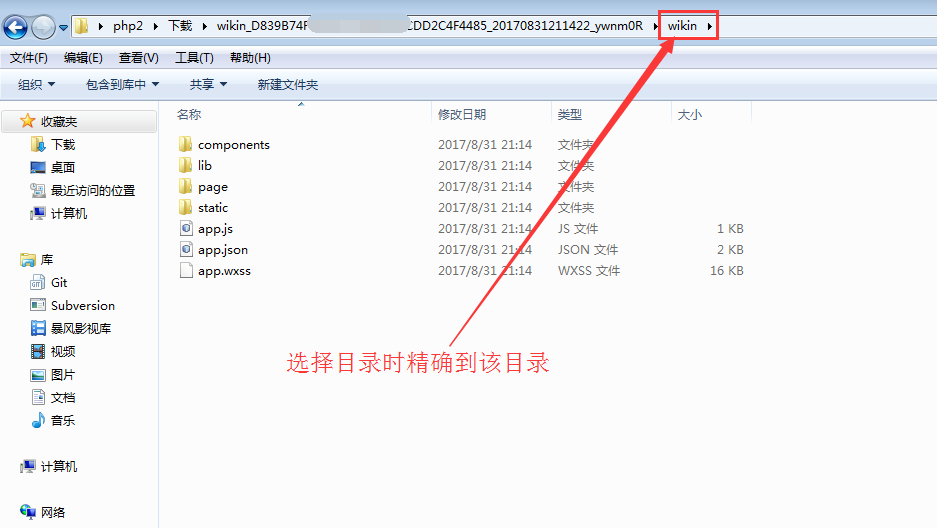
2、安装成功后根据微信官方教程创建项目,创建过程中本地开发目录指通过维清生成平台所打包下载并解压后的文件包目录,目录选择时精确到wikin目录。

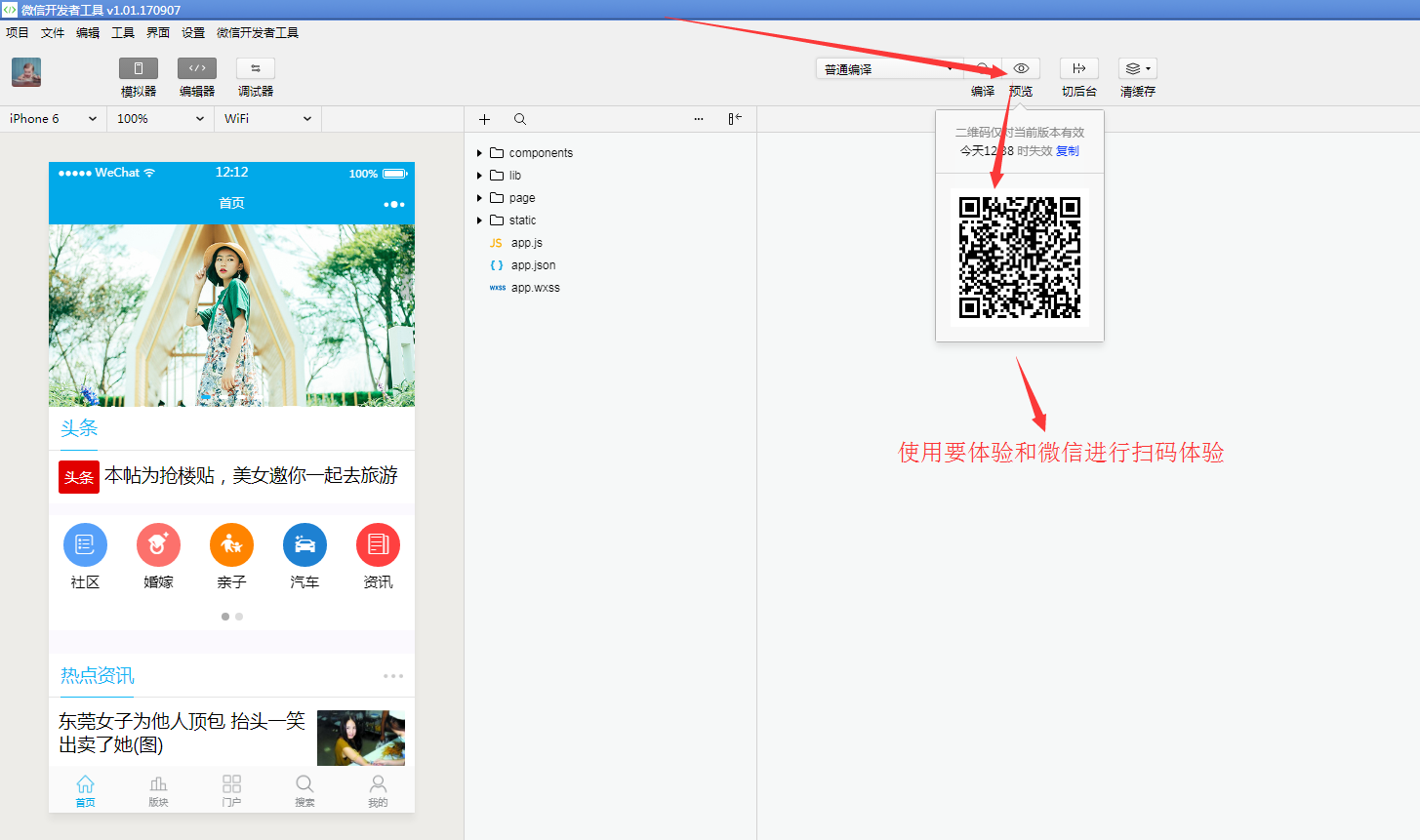
3、新版的微信工具需要进入以下操作方可看到效果。

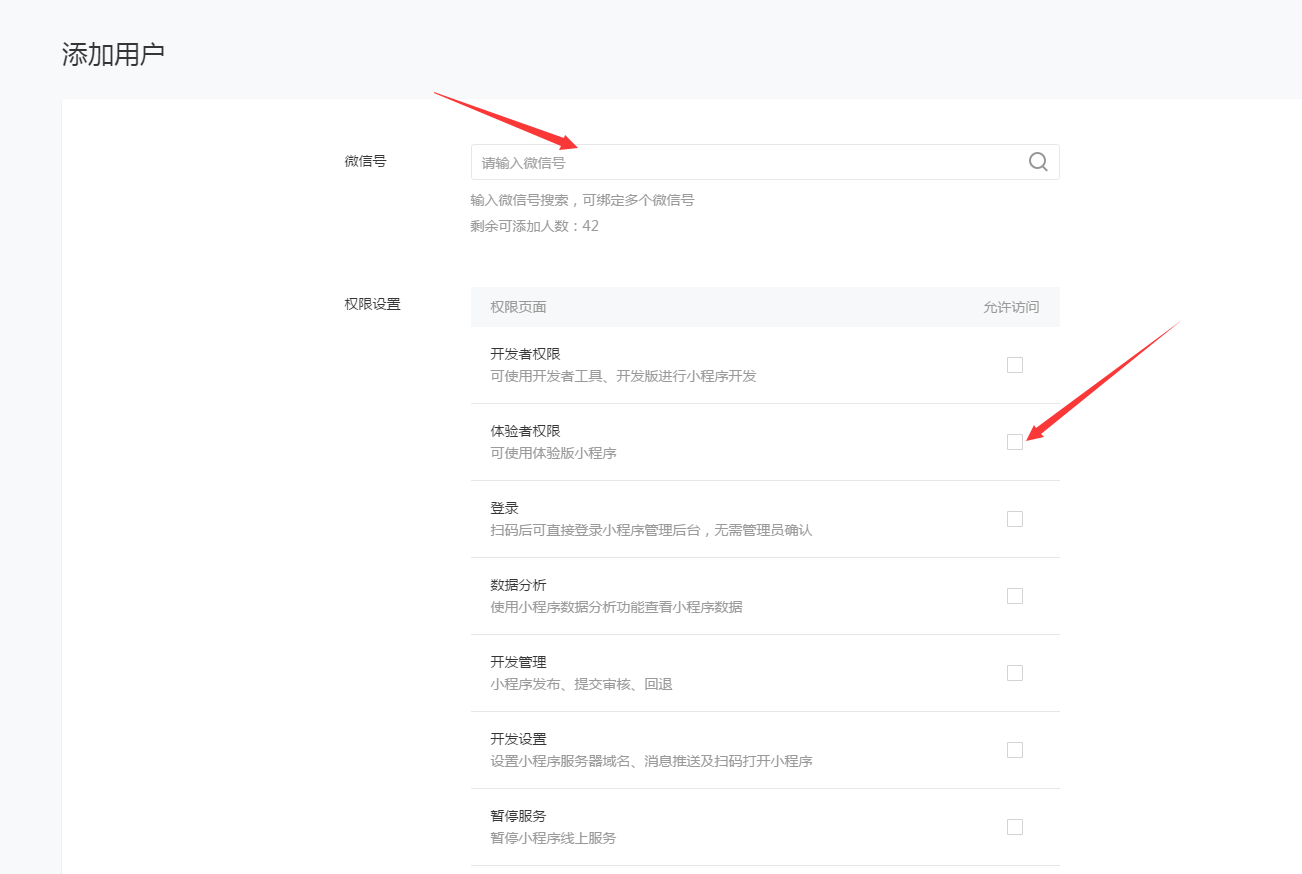
4、在真机上进行体验,请使用小程序绑定的微信号所登录的手机进行体验,其他的微信号体验需要在微信小程序后台将体验的微信号加入体验者列表。
加体验者


设置真机体验

十一、提交代码审核
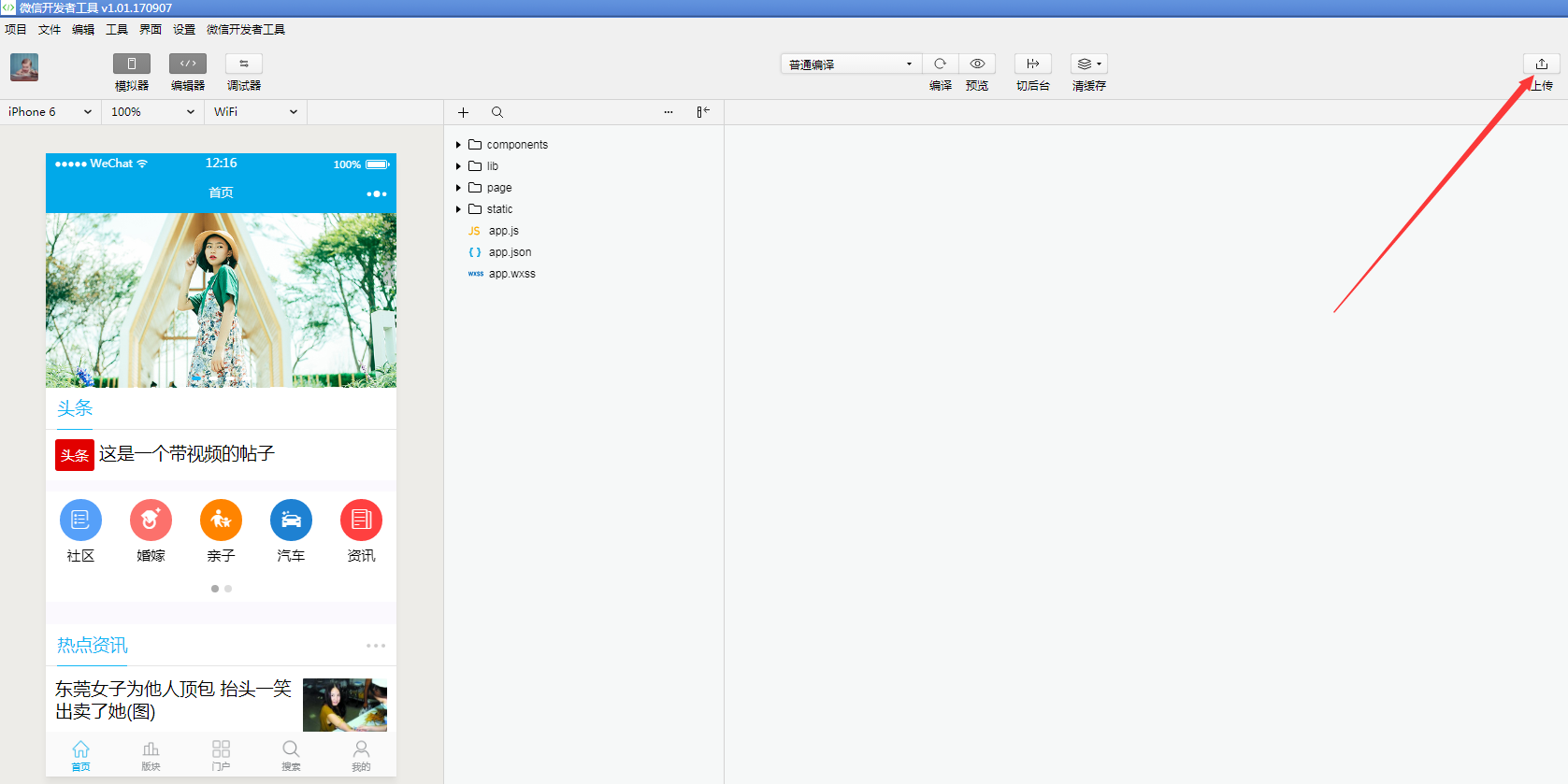
1、确认小程序页面后使用开发工具将要审核的小程序代码包上传到微信平台,上传后的具体操作以微信官方教程为准。

2、审核结果可以在微信小程序后台查看,代码审核通过,需要开发者手动点击发布,小程序才会发布到线上提供服务,审核成功后的小程序在微信客户端发现-->小程序中可搜索到,如果你的微信发现菜单下不存在小程序的入口,则可能你的微信没更新到最新版,或更新了,但从没体验过任何小程序,此时你需要随便体验一个小程序才会存在该入口。

3、至此小程序生成的完整教程已经完结,您可以查看更多关于小程序的相关教程。小程序使用教程、小程序生成平台使用教程、小程序接口插件使用教程
注意:
因微信官方对社区类的小程序要求必须拥有增值电信业务经营许可证或电信与信息服务业务经营许可证,所以没有该证书的客户在提交时页面内容请避开论坛相关的字样,如帖子 版块等字眼,页面中包含的信息尽量避开论坛相关的信息,提交时类型尽量选择综合生活服务平台以提高小程序审核的成功率。