第一步:手机模板和设置插件安装
手机模板和设置插件已安装请跳过此步骤。未安装请前往以下地址下载安装:
下载地址: [维清]微信手机版 http://addon.discuz.com/?@wq_touch.template
[维清]手机模板设置 http://addon.discuz.com/?@wq_touch_setting.plugin
第二步:# 如何开启手机模板?
1、请按下图所示操作开启:

2、开启[维清]手机模板设置

第三步:选择头部底部样式

第四步:如何修改logo
1、修改普通模式LOGO
仅在“头部底部展示样式”选项选择了“普通模式”时有效。为了防止每次升级都会覆盖修改后的logo,我们把默认logo的文件名改成了logo_wq.png,网站的logo请命名为logo.png,并在此处填写logo.png。默认配色的logo请上传至template\wq_touch\src\mobile\images目录下。

2、修改App模式LOGO
仅在“头部底部展示样式”选项选择了“APP模式”时有效。为了防止每次升级都会覆盖修改后的logo,我们把默认logo的文件名改成了app_logo_wq.png,网站的logo请命名为app_logo.png,并在此处填写app_logo.png。logo请上传至template\wq_touch\src\mobile\images

第五步:如何修改普通模式主导航链接列表和App模式测滑菜单
1、修改普通模式主导航链接列表
仅在“头部底部展示样式”选项选择了“普通模式”时有效。名称|链接的形式,一行一个,如:微文|plugin.php?id=wq_wechatcollecting:wq_wechatcollecting

1、修改App模式测滑菜单
"仅在“头部底部展示样式”选项选择了“APP模式”时有效。图片名|名称|链接的形式,一行一个,如:wq_index|首页|forum.php。

第六步:如何修改App模式底部菜单
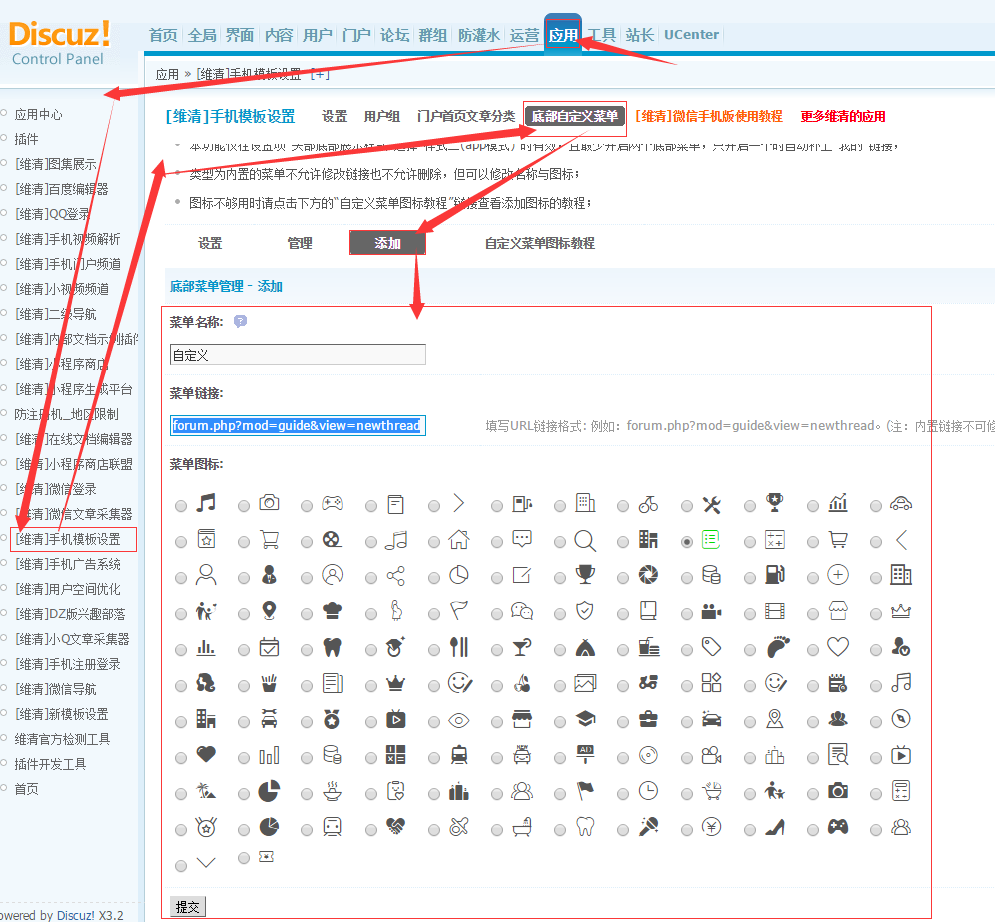
1、选择您要在底部显示的菜单,没有你想要的您可以自定义菜单。

2、添加自定义底部菜单